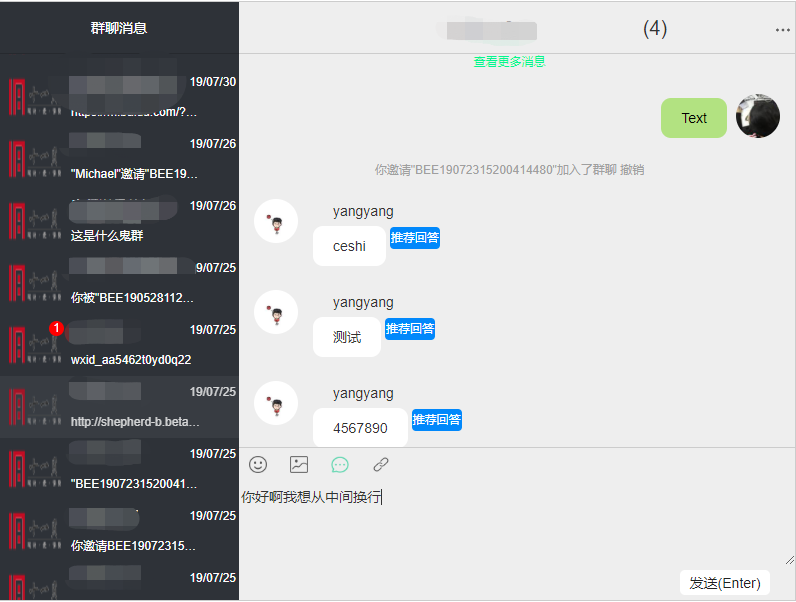
在我们的service后台,使用jQuery写了一个微信聊天的网页版,嵌在了我们的后台系统里,如下图所示:

今天临时加了一个这样的优化,在输入框里复制粘贴过一段文字过来之后,运营要直接在输入框里排版,既可以使用Alt+Enter实现回车,又可以在中间插入表情。然后我发现了selectionStart和selectionEnd这两个方法自己先写了一个小demo来实现
获取光标的下标,滑动的时候获取开始结束的位置及选中内容等等,
当然还有强制让光标显示在某个下标位置使用obj.selectionStart= obj.selectionEnd =5;等等,发现了一些有意思的功能。
Document hahahhahahah